
ワードプレスをインストールしたものの、機能が多すぎてどうしたらいいかわからないよ…

はじめてワードプレスにふれる人へ、おすすめの初期設定と基本的な使い方、投稿のやり方を説明していくね。
スパイスです。
WordPressはWEB技術の知識のない初心者から、大手企業のサイトまでたくさんのユーザーに使われているとお話ししました。
幅広いユーザーが利用するためそれだけ機能が多く、初めてWordPressに挑戦する人には複雑で、どのように設定すればいいのか分からないのではないでしょうか。
WordPressを無事にインストールできたところで、今回はWordPressのおすすめの初期設定から基本的な使い方について説明していきたいと思います。
ワードプレスのインストール方法はこちら:
はじめてでも大丈夫。ワードプレスのインストール方法をくわしく解説
WordPressの初期設定をしよう
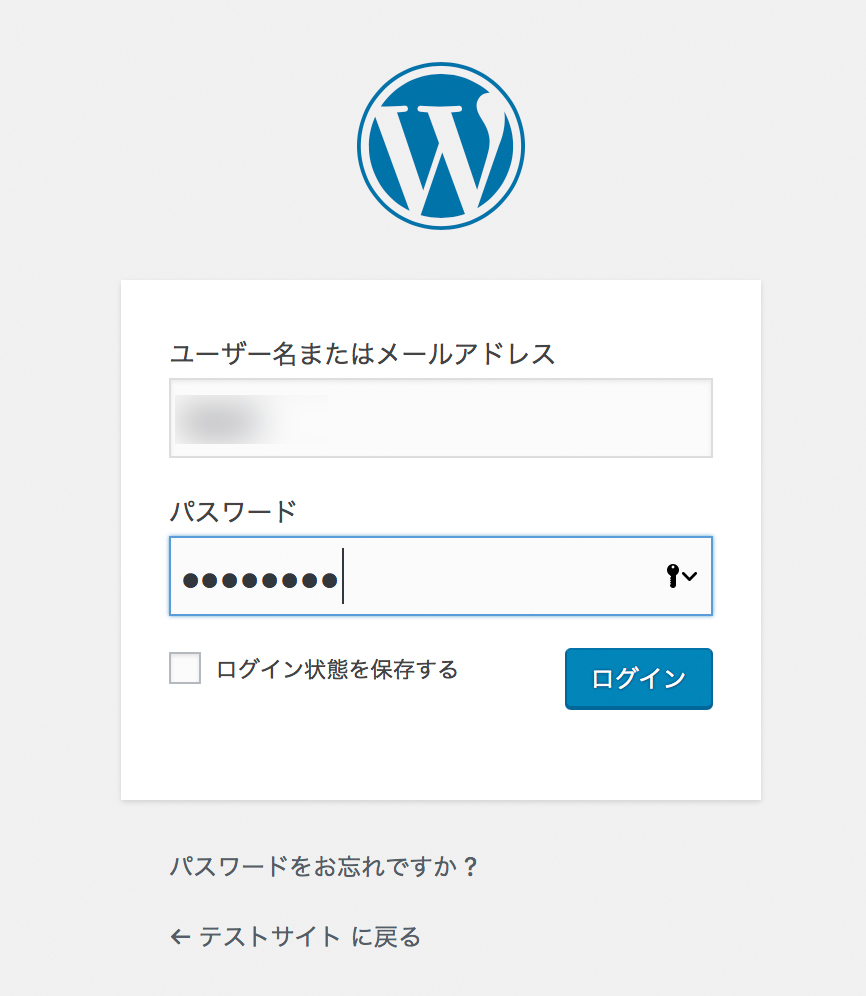
まずは管理画面にログインします。
http://独自ドメイン/wp-admin にアクセス
インストール時に入力したユーザー名またはメールアドレスとパスワードを入力してログインをクリックします。

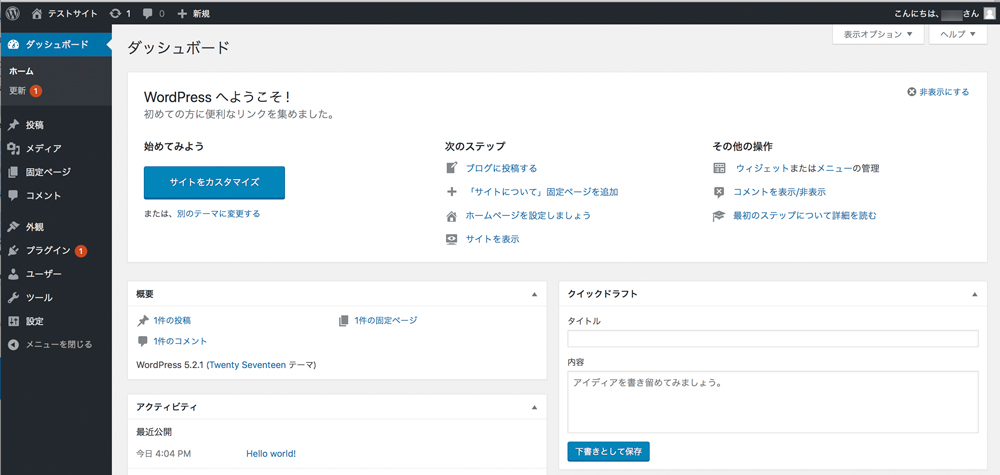
無事ログインできると、下記のような管理画面(ダッシュボード)が表れます。

インストール直後の状態は、デフォルトの設定情報が入っているため、これから作成する自分のブログ・サイトに合わせて設定を変更していきましょう。
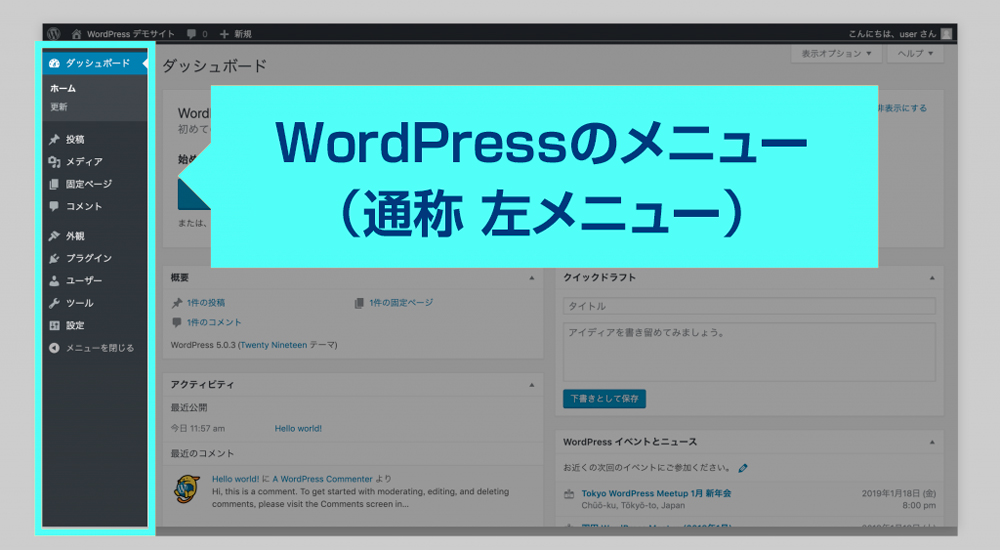
WordPressの設定を行う場合は、管理画面の左側に表示されているメニューから設定を行います。

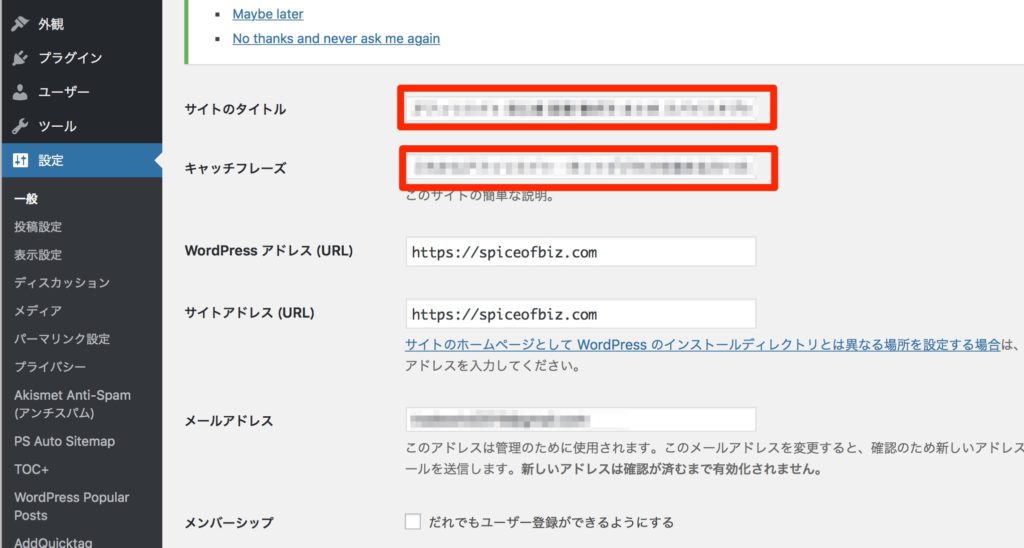
まず最初に、ブログ・サイトのタイトルとキャッチフレーズを設定しましょう。画面左側のメニューから「設定」→「一般」を選択してください。

サイトのタイトルにはサイトの名称を入力します。
検索結果などに表示されるため、しっかりと考えてタイトルを付けるようにしましょう。
キャッチフレーズにはサイトの簡単な説明を入力します。
どのような内容を扱っているのか、どんな目的で公開しているのかなど、簡潔で分かりやすい説明を記入しましょう。
ブログ・サイトの公開後もタイトルとキャッチフレーズを変更することは可能です。
ただ、タイトルはある程度アクセスされるようになってから変更するとユーザーを混乱させるので、あまり頻繁に変更しない方がいいと思います。
ひとりよがりなわかりにくいタイトルは避け、読み手がアクセスしやすいような、ブログ・サイトの内容がすぐにわかるよう、キーワードを意識したタイトルを付けるようにしてください。
懲りすぎてあまり長くなってしまうのも良くないです。SEOのためにも、検索結果に表示される30字程度までに抑えるようにして下さい。
キャッチフレーズはタイトルほど変更することに神経質になる必要はないです。後で良いフレーズが浮かんだら変えても大丈夫なので、深く考えすぎないで入力して下さい。
残りの項目も順次入力、好きな設定をして、一番下の「変更を保存」ボタンをクリックして一般設定は完了です。
次に記事一覧ページに表示される件数を設定していきます。
「設定」→「表示設定」を選んでください。
「1ページに表示する最大投稿数」に設定されている件数を変更します。

記事一覧ページの表示数は、多すぎても少なすぎてもよくないといわれています。
多すぎると、ページの読み込み時間が増えてしまい、閲覧者の離脱率が高くなってしまがありますし、逆に少なすぎると、一度に表示される記事数が少なくなってしまうため、何度もページ送りをしないと記事を見つけることができなくなってしまいます。
だいたい10〜20くらいに設定しておくと良いでしょう。
記事表示数設定の下には、RSSフィードの設定項目があります。
RSSフィードとは、ブログ・サイトの更新情報をチェックする機能です。FeedlyなどのRSSリーダーは、このRSSフィードから新着情報を取得してコンテンツを表示するようになっています。
表示件数については、デフォルトの10件のままで良いと思います。
投稿の表示については全文表示でもよいのですが、抜粋のみ表示して続きは実際のブログ・サイトにアクセスしてもらいたいと思うので、抜粋のみを表示にしておくほうが良いと思います。
パーマリンクとは、投稿ページなどのURLのことです。設定すると(変更しない限り)恒久的にそのURLが使用されることから「パーマリンク」という呼び方がされています。

ブログ・サイトを公開してからパーマリンクを変更すると、リンク切れやエラーの原因になってしまうため、注意が必要です。
せっかく他のサイトからリンクを貼ってもらっても、ページが表示されなくなったら困りますよね。なので、サイトを作ったらすぐにパーマリンクの設定を変更しておきましょう。
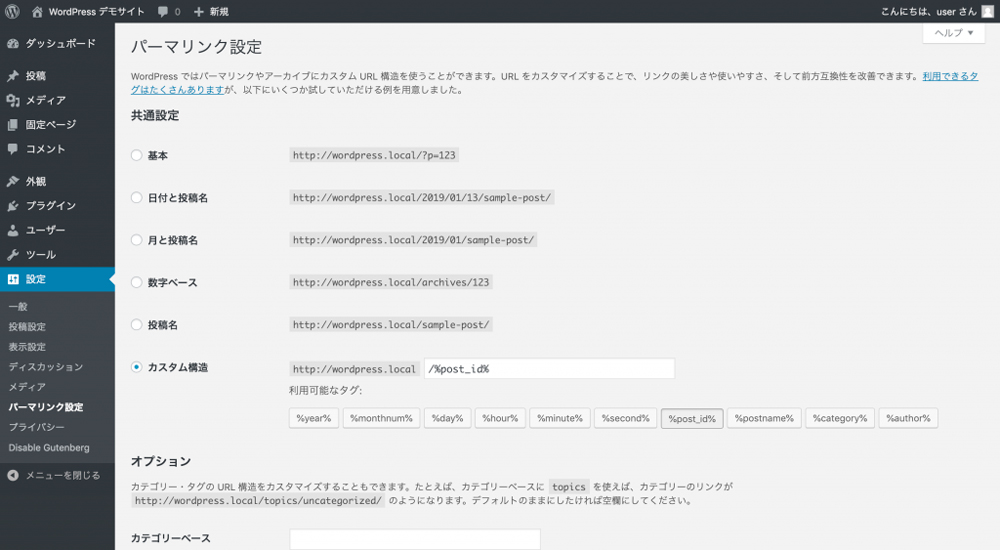
パーマリンクの設定を変更するには、「設定」→「パーマリンク設定」を選択します。

最も手軽な管理方法は、URL直下に投稿IDを設定する方法です。URL直下に投稿IDが表示されるようにする場合は、カスタム構造の所に次のように入力します。
/%post_id%
こうすることで、spiceofbiz.com/123のように投稿ページのURLをシンプルに設定することができます。
ただ、パーマリンクはSEO対策においても非常に重要な要素です。
本格的にSEO対策を行いたいという方は、パーマリンクにカテゴリや表示名を設定するのがおすすめです。
テーマ(テンプレート)を設定しよう
WordPressのテーマとは、サイトのテンプレートのようなものです。テーマを変更するだけで、デザインを変更したり、使える機能が増やせたりします。
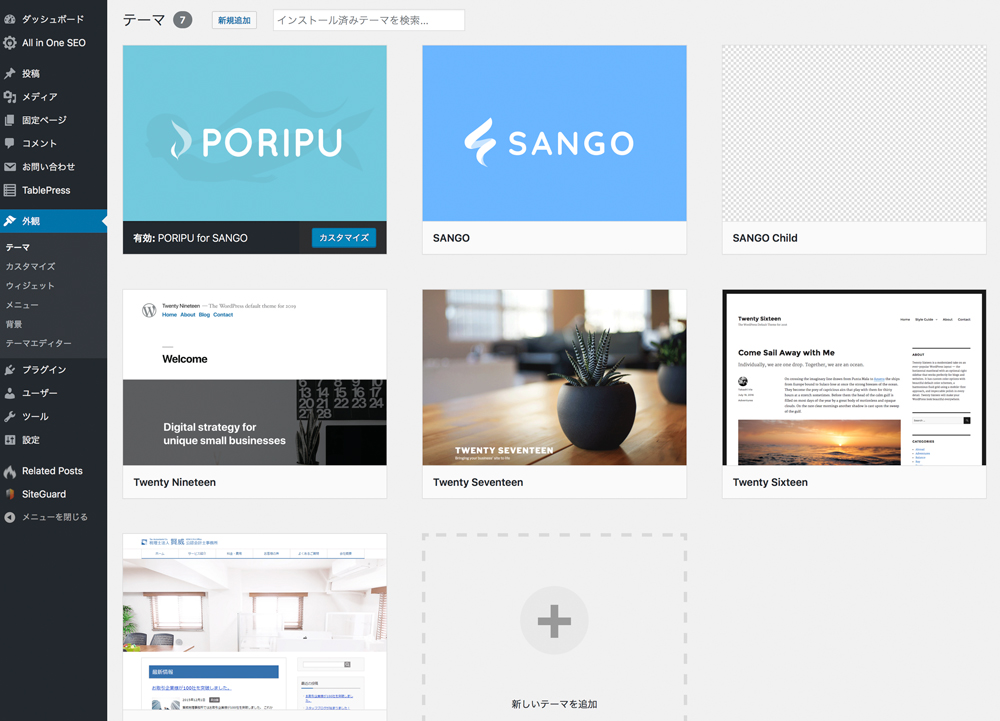
「外観」→「テーマ」を選択してください。

現在インストール済みのテーマの一覧が表示されます。
ワードプレスインストール時にはデフォルトで公式のテーマがいくつか表示されています。(この画面では著者が独自に導入している有料テーマも表示されています)
使いたいテーマを選び、ライブビューでイメージを確認し、有効化をクリックするとそのテーマがサイトに反映されます。
自分の好きなデザイン、機能を確認しながら、サイトのベースとなるテンプレートを決めていってください。
上部にある「新規追加」ボタンをクリックすると、さらに公式テーマがいくつかダウンロードできます。
公式テーマはセキュリティの観点などで安心できるというメリットがある一方、カスタマイズは自分で行わないといけないので、初心者が本格的にカスタマイズを行うのはちょっと難しいです。
一方ネットで検索すれば、公式テーマ以外に様々なワードプレステーマが流通しています。
無料テーマでも、「これがほんとに無料で使えるの?」といった完成度の高いものもあるし、有料テーマには、さらにデザイン、機能に凝った、初心者でも管理画面から様々なカスタマイズが行えるもの、SEO対策に重点を置いたものなどさまざまなものがあります。
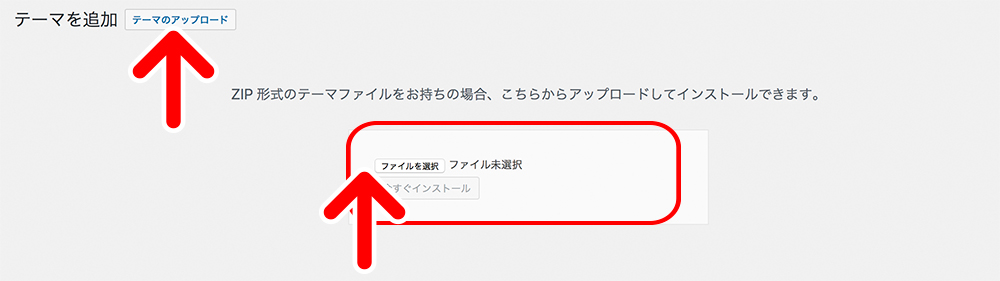
ダウンロードして入手したテーマは、先の「新規追加」で表示されたページ上部の「テーマをアップロード」をクリックし、「ファイルを選択」から指示に沿って簡単に追加することができます。

ただし、あまりマイナーなテーマを選んでしまうとカスタマイズ方法がよく分からなかったり、脆弱性を持っている場合があるので、公式テーマ以外のテーマを使う場合は、ある程度有名なテーマを選ぶことをおすすめします。
プラグインを追加しよう
プラグインとは、WordPressの機能を追加したりカスタマイズすることができる、機能拡張プログラムです。
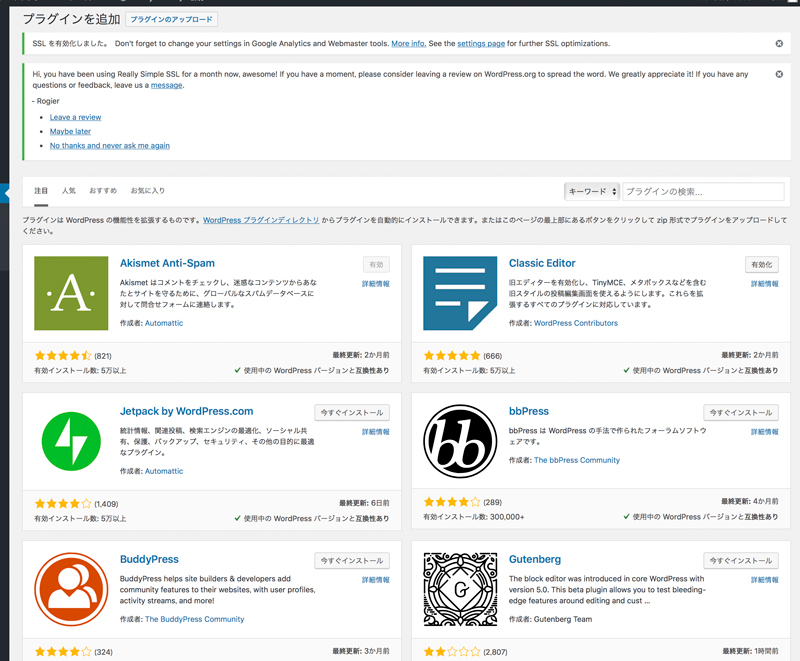
プラグインを追加するには、管理画面のメニューから「プラグイン」→「新規追加」をクリックしてください。

問い合わせフォームを簡単に作成したり、表組を作成したり、セキュリティー対策ができたりと、なんでも揃っています。
追加したいプラグインを選択して、インストール・有効化を行うとプラグインがアクティブ状態になり、すぐさま利用できるようになります。
プラグインは機能を簡単に増やせますが、追加しすぎると不具合やページの読み込み速度が遅くなってしまうため、必要以上には追加しすぎない方がいいでしょう。
おすすめのテーマやプラグインに関しては、別の記事でくわしくご紹介したいと思います。
記事を投稿しよう
さて、大まかな設定が終わったら、いよいよ記事を投稿していきましょう。
WordPressでは、ページの作成に「固定ページ」と「投稿」の2種類が用意されています。
ご自身のプロフィールやサイトマップなど、常にトップページからアクセスできるようにした方が良いページを固定ページとして設定し、通常の記事は投稿という風に分けてサイト構成ができるようになっています。
ページ作成時に管理画面からどちらにすれば良いか決めればよく、ページの作成方法はほぼ共通なので、一度記事を作成してみればすぐに慣れることができるでしょう。
では、「投稿」で記事を公開する手順をご紹介していきましょう。一般の記事はこちらで作成して公開していきます。
投稿を追加する際は、左のサイドメニューから「投稿」→「新規投稿」を選択してください。
すると、下記のような投稿の編集画面が表示されます。

入力欄それぞれについてみていきましょう。
1、タイトル
記事のタイトルです。ここで設定したタイトルが記事一覧や検索結果などに表示されるので、ひと目で内容が分かるような分かりやすいタイトルを付けるのがポイントになります。
読者に検索されやすいであろう「キーワード」を意識してタイトルに組み込むことで、より検索結果に反映されてアクセスを呼び込むことが期待できます。
2、本文
記事の本文となる部分です。
「+」となっている箇所をクリックすると下図のようなダイヤログボックスが現れます。

ここから文字を入力したり、見出しを入れたり、用意した画像を挿入するなどの基本的なことから、音声ファイルやyoutube動画の埋め込みなど様々なことが直感的にできるようになっています。
各要素はそれぞれが「ブロック」として入力順に次々に追加され、記事ができあがっていきます。
それぞれの要素は、あとから自在に各ブロックごとに順番を入れ替えできます。
各ブロックの左に出てくる上下の矢印をクリックすることで、ブロックを上にも下にも移動できます。
すべてが直感的に作業できるようになっていますので、とにかく一度記事を作成してみれば、基本的な記事作成はすぐに慣れてしまうと思います。
インストールしているテーマごとに、見出しやリストの見せ方などでいろいろと装飾されていたり、吹き出しやさまざまなギミックが用意されているものがありますので、いろいろと試してお好みの表現方法を見つけてください。
基本で用意されているもので必要なものが見つからない場合は、プラグインを検索すれば大抵のものが見つかりますので、必要に応じて追加していくと良いと思います。表組のテーブルを簡単に作成したり、各種のフォームを作成したりできる便利なプラグインがたくさん用意されています。
さて、記事を作成する際には「ビジュアル」と「テキスト」の2つのモードから選ぶことができます。
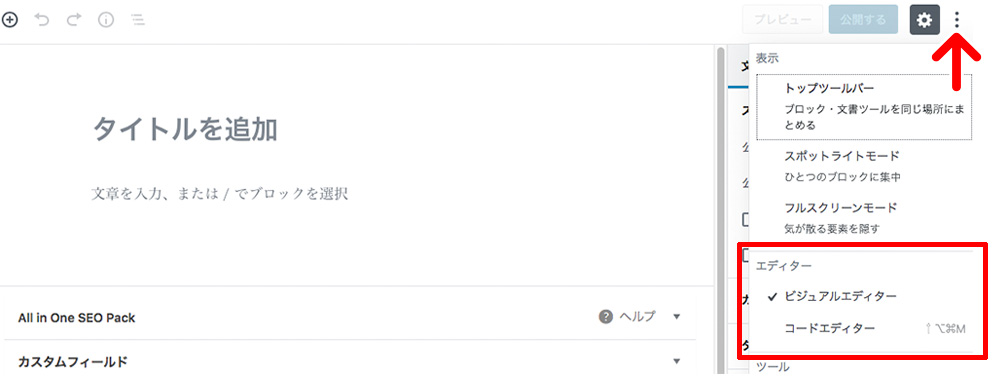
右上のドットが3つ並んでいる部分をクリックすると、下図のようなダイヤログが現れます。

エディターという部分でビジュアルエディターを選ぶと、挿入した画像や見出しなども実際に見た形に近い感じで記事作成ができるようになっています。
大変わかりやすいので、最初はこちらのモードで記事編集をされるのがおすすめです。
ただ、ビジュアルエディターを使用すると勝手に余計なタグが追加されてしまい、謎の隙間が発生したり、コードが複雑になって、ページ読み込みの速度を低下させたりする原因になる場合があります。
htmlの基礎知識がある方、ある程度記事作成になれてきた方なら、テキストエディターを選んで記事を書いていくほうが良いかも知れません。
こちらはhtmlのタグを挿入しながら書き進めていくモードです。
必要なタグを直接入力していくので、無駄なコードを記述することなく、慣れればページをすっきりと思うように作成していくことができるでしょう。
ショートコードも直接入力していくことができます。
ただし、見出しなどもタグで区切られて表示されているだけなので、見た目はテキストの羅列でしかなく、htmlの基礎知識が無いとわかりにくいモードです。
やはり慣れるまではビジュアルモードの方がストレスなく、記事作成に没頭できるので良いと思います。
ちなみにビジュアルエディターは現在(WordPress 5.0より)「Gutenberg」というエディターが採用されています。
このエディタ画面の新しいUIは賛否両論あり、以前からのユーザーや、使いづらいと感じた方はプラグインを使って以前のエディタのUIに戻してみるのがいいかもしれません。
Gutenbergを無効にするには、Disable Gutenbergというプラグインを追加することによって、以前のバージョンのエディターに戻すことができます。
3、カテゴリー
記事のカテゴリーを指定します。
カテゴリーは左メニューの「カテゴリー」をクリックすると、自由に任意のものを追加していくことができます。
カテゴリーを使って丁寧に投稿を分類しておくと、SEO対策にも一定の効果があります。
その下のタグ(htmlを記述する際のタグではありません)はハッシュタグのような役目を果たすもので、投稿にラベルを設定することができます。
記事内でよく使われるキーワードをまとめ記事を見つけやすくするためのもので、カテゴリーとは違い、一つの記事に対していくつも付けることができます。
重要度はカテゴリーの方が高く、タグに関しては必ず設定しないといけないわけではありません。
サイトの管理と読者の見やすさを考えて、適宜つけていけば良いと思います。
4、アイキャッチ画像
ここからは記事一覧画面や、記事の一番始めに大きく表示される画像を設定できます。RSSフィードなどにもこの画像が使われます。
用意した画像をアップロードすれば、簡単に反映させることができます。
お使いのテーマによってアイキャッチで表示される画像の大きさは若干変わってきますので、各テーマが設定するサイズの画像を用意するのが一番だと思います。おおよそ800ピクセル前後が一般的なようです。
どんなサイズでも適当にリサイズして表示されますので、厳密に考えすぎなくてもよいですが、小さすぎると目伸ばしされて荒く表示されてしまいますし、逆に大きすぎると容量を圧迫していきます。
SNSでのシェアされた際なども考慮すると、だいたい横1000ピクセル前後で作成しておけば問題ないと思います。
記事の文字通りアイキャッチになる画像なので、ぜひ読者に興味を抱かせ、記事内容を象徴するような画像を工夫して作成してください。

1、プレビューボタンで実際の画面表示イメージを確認
記事の入力が終わったら、プレビューで投稿がどのように表示されるか確認してましょう。画面右側の「プレビュー」ボタンをクリックすると別ウインドウが立ち上がり、確認することができます。
アイキャッチ画像も投稿作成画面では反映されませんが、プレビューでは確認することができます。
投稿や固定ページのプレビューは、WordPressにログインしているユーザー(自分)にしか表示されないため、他の人にアクセスされることはありません。
プレビューで画面イメージを確認しながら、しっかりと誤字や構成の確認を行えます。
2、下書きとして保存もできる
作成途中で一度保存したい場合や、記事を作り終えたけどまだ公開したくない場合には、下書きとして保存しておくことができます。
投稿を下書き保存したい場合は、画面右側の「下書きとして保存する」をクリックします。
下書き保存しておけば、ブラウザを閉じてしまっても投稿の内容が消えてしまうことはありません。
3、いよいよ投稿を公開
プレビューで記事内容を確認できたら、いよいよ投稿の公開です。画面右側の「公開」をクリックすれば、ネット上へ作成投稿の公開となります。公開すると記事一覧に公開され、検索結果にも表示されるようになります。
4、日時を指定して公開することもできる
投稿はすぐではなく、日時を指定して予約投稿することも出来るようになっています。「今すぐ」と書かれている部分をクリックします。
するとカレンダーが表示されるので、そこに公開したい日時を設定しておきましょう。指定した日時になったら自動で投稿が公開されます。

本当に直感的に記事を投稿していけるんだね。これなら僕でもどんどん書き進めていけそうだな。

基本的な記事作成の方法さえ把握して投稿していけば、ワードプレスが自動的にデータベースに記事を蓄積していってくれる。うまくカテゴリー分けやタグ付けを行って、サイト内を整理していくといいね。
ワードプレスの初期設定から基本的な記事の投稿方法までをざっと解説してきました。
機能が多く、一度には覚えられないと思いますので、まずはとにかく記事をいくつか書き進めて慣れていくことが一番だと思います。
その他の大事な設定や使い方については別のページで触れていきたいと思います。
さまざまなネットビジネスを経験し、いま一番おすすめできる方法はこれ




